Étude de cas : Patrick Roger web-app
06 mars 2019ICI LA LUNE propose, avec la réalisation de la web app du chocolatier Patrick Roger Meilleur Ouvrier de France, sa vision de la communication sur internet, territoire numérique où les contenus et les interactions utilisateurs se mélangent de manière inédite et vivante.

Plus de frontière entre l’expérience de marque et l’e-commerce
L’enjeu de cette nouvelle version de patrickroger.com a été d’unifier l’expérience numérique de la marque Patrick Roger et l’expérience e-commerce, jusqu’alors séparées en deux sites distincts. Tous les contenus de la marque Patrick Roger sont désormais accessibles du mobile aux grands écrans HD via la même application web.
Le design et le soin apporté à la réalisation de l'expérience e-commerce ne souffrent pas des fortes contraintes de conception liées aux frameworks habituels qui, dans la plupart des cas, standardisent l'expérience utilisateur.
Une approche écran
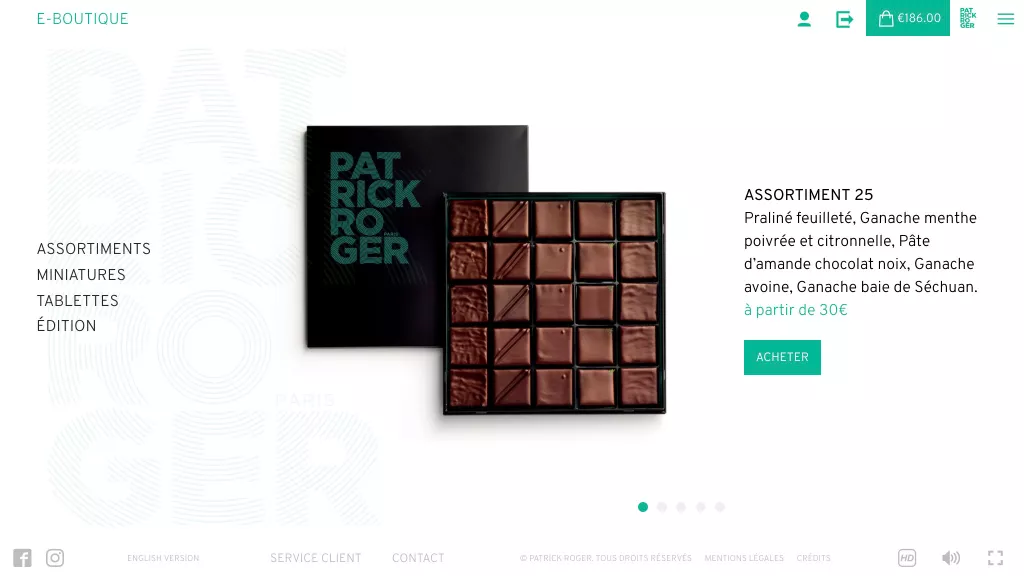
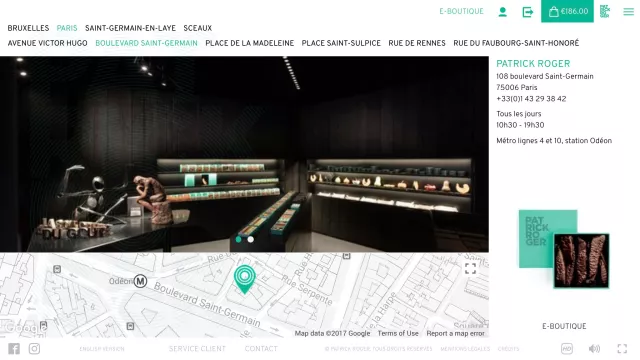
L’application web patrickroger.com propose un affichage des informations à l’écran exploitant tout l’espace disponible en veillant à conserver un certain minimalisme.
Ainsi, aucune information ne se retrouve masquée à cause d’une taille de navigateur trop petite, en se passant du scroll habituel à la recherche d’informations non visibles.
Cette approche permet donc de définir, pour chaque contenu, chaque url, l'importance des informations à communiquer et de mettre de côté ce qui est superflu.
La quête de l’essentiel
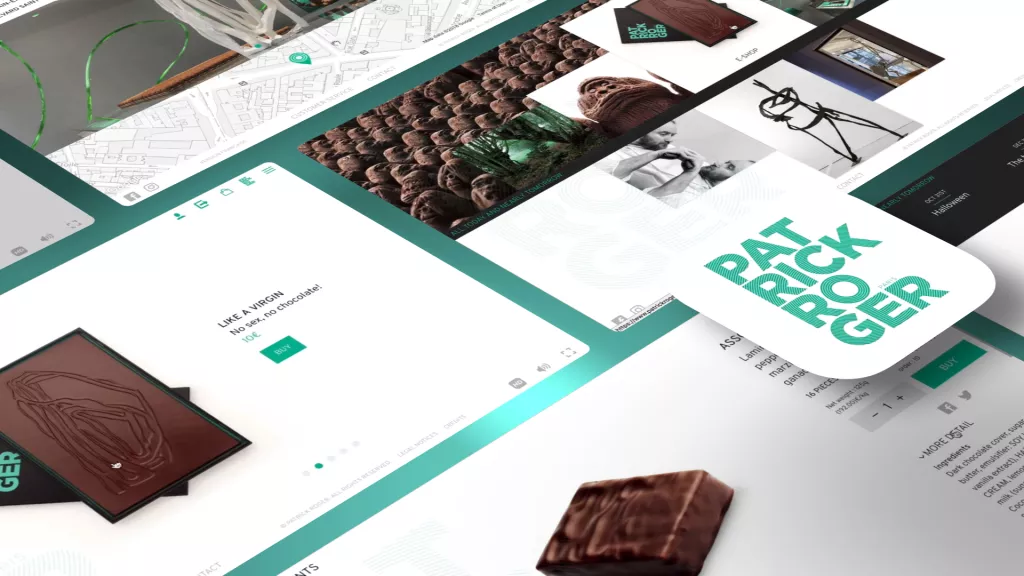
Le design se concentre sur l’essentiel, la place est donnée à l’impact des images, quand le texte est réduit à sa plus simple expression.
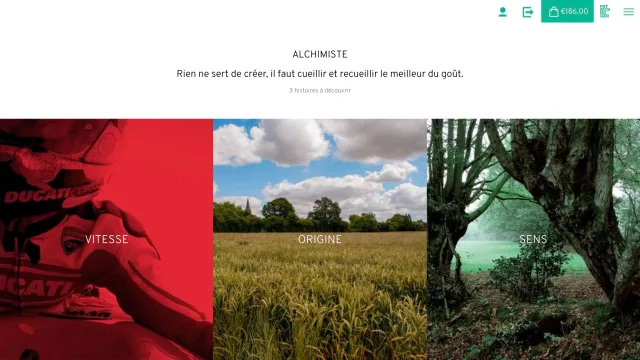
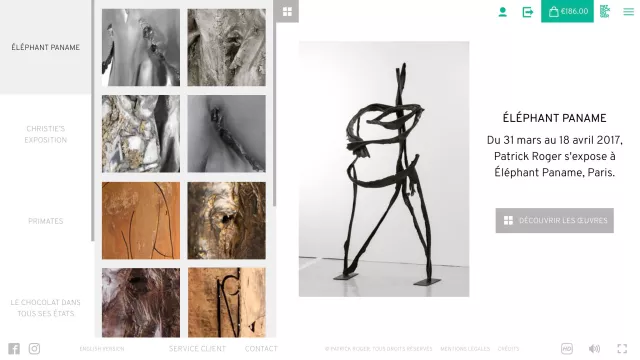
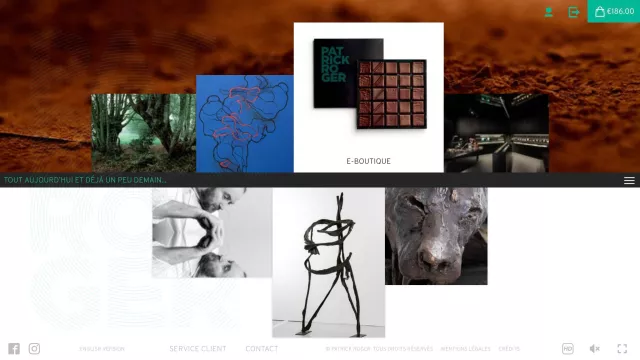
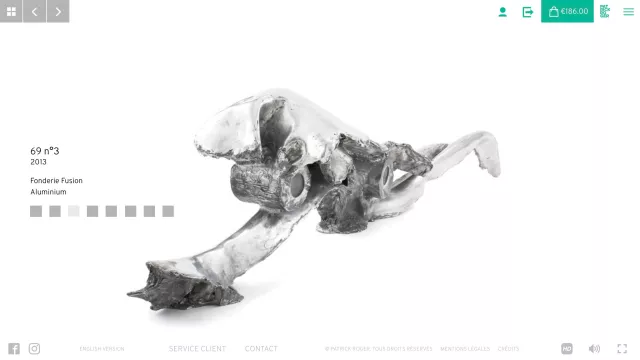
Nous avons voulu souligner l’approche duale de Patrick Roger, ses activités de Chocolatier et d'Artiste sculpteur. Pour cela nous avons conçu l’écran d’accueil avec une symétrie horizontale qui marque la frontière entre les deux univers.
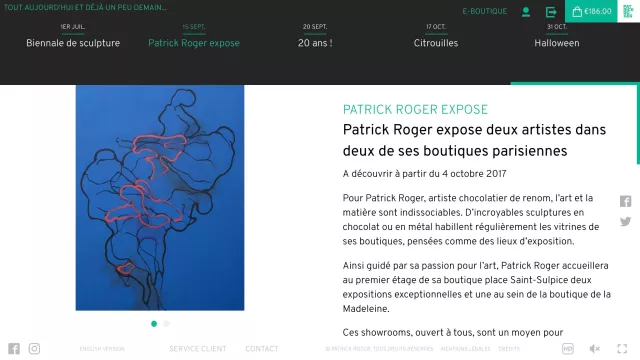
Cette frontière est matérialisée par une bande noire escamotable qui contient le fil des actualités de Patrick Roger, réunissant ses 2 univers.
Mobile First ?
Cette formule magique est un raccourci à la mode visant à faire croire qu’une expérience web peut être ramenée à son plus petit dénominateur commun : l’écran d’un smartphone, pour pouvoir s’adapter ensuite à tous les écrans plus grands. Cela s’apparente plus à de la mécanique pure qu’à une réflexion poussée en terme d’expérience utilisateur et de territoire créatif.
Chez ICI LA LUNE, nous ne souscrivons pas à ce précepte réducteur qui vise à niveler vers le bas, comme on le voit aujourd’hui dans le paysage web où toutes les pseudo bonnes pratiques finissent par créer des idées toutes faites qui se répliquent un peu partout.
Pour patrickroger.com, nous avons voulu créer une expérience créative, singulière et interactive à part entière, tirant parti des capacités d’affichage des ordinateurs et des tablettes. La version à destination des smartphones est radicalement différente mettant l’accent sur la rapidité de l’accès à l'information sur un mode de navigation verticale.

Des media de qualité, un mode HD
La place de la photographie est prépondérante chez Patrick Roger et il faut trouver des solutions pour les mettre en valeur. Ainsi nous avons mis en place une gestion dynamique des media qui vise à chaque instant à afficher l’image dans la taille la plus adaptée par rapport aux dimensions de l’écran. Ce parti-pris vise un objectif de qualité par rapport au piqué de l’image mais aussi un objectif de quantité, visant à ne pas charger une image trop grande, donc trop lourde, pour rien.
Pour aller au bout de cet objectif, nous avons voulu également prendre en compte les écrans haute définition et proposer ainsi un mode HD aux internautes qui ont de tels écrans. Ce mode HD est accessible dans le footer (uniquement pour les utilisateurs ayant un écran de ce type) et permet de charger des images avec une densité de pixels 2 fois plus élevée.
Dynamic Music Experience
La musique fait, selon nous, partie intégrante d’une expérience interactive. Nous la considérons comme un acteur aussi important que l’image, la typographie pour élaborer un univers sensoriel de Marque. Le support numérique et le temps réel permet d’imaginer des modes d’expressions musicales tout à fait nouvelles et stimulantes autour de l'identité sonore d'une Marque. Ainsi une musique dans une application web peut avoir de la profondeur et se déployer dans le temps de manière inédite.
Ainsi, sur patrickroger.com, nous avons imaginé avec Musa Machina un habillage musical dynamique dont les pistes sont mixées en temps réel en fonction des contenus que visitent les internautes ou en fonction de la position du curseur à l’écran.
Sur l’écran d’accueil notamment, lorsque l’on passe son curseur sur les blocs supérieurs ou inférieurs, des pistes musicales différentes apparaissent et se mixent en temps réel.
Derrière l’expérience utilisateur se cache un solide savoir-faire technologique
SPA, Single Page Application
L’application web patrickroger.com est une SPA, Single Page Application. C’est donc une application qui assure d’elle même le cycle de vie des contenus qui s’affichent pendant que les utilisateurs naviguent d’une url à une autre. Cela permet de garantir aux internautes une navigation fluide, des transitions fluides lorsque l’on passe d’un contenu à un autre.
C’est à la fois un gage de confort d’utilisation et aussi un contexte de création beaucoup plus ouvert et qualitatif. Même si cette notion de SPA est assez nouvelle dans le monde HTML5, nous n’oublions que c’est le type de réalisation que nous faisions il y a plus de 10 ans, mais en Flash.
Un back-office open-source qui a fait ses preuves : Drupal
ICI LA LUNE a une solide expérience avec Drupal, l’agence l’utilise dans tous ses projets depuis 2007 et sa version 6.0. Tous les contenus de l’application web sont modélisés, renseignés et traduits dans Drupal, devenu au fil des années LA référence incontournable des système de gestion de contenus.
Un framework HTML5 performant : AngularJS
AngularJS est un framework open-source développé par Google qui permet de créer des SPA et de piloter notamment le cycle de vie de tous les éléments qui s’affichent à l’écran en fonction des urls consultées.