Anamorphosis 2020
01 janvier 2020Cette année, pour souhaiter et partager nos vœux, l’agence a décidé d’explorer et de s’aventurer du côté de la réalité augmentée pour la première fois.
Ce nouveau type d’expérience en 3D fait déjà partie de l’écosystème web et a trouvé sa place dans différents contextes de communication : utilitaire (Ikea, Sephora) , médical (Brain Power, Holoanatomy), entertainment (Pokemon Go) ou encore événementiel (Apollo’s Moon Shot AR App, unshift).
Sa force et sa spécificité réside dans une superposition du réel et du virtuel pour proposer des expériences 3D de plus en plus réalistes et immersives.
Le réalisme n’a pas été notre objectif. Nous souhaitions créer une expérience onirique, de prendre la lune comme élément central et de travailler une approche assez peu utilisée en réalité augmentée : L’Anamorphose en 3D.
L’idée est d’associer ces 2 concepts, la découverte lunaire et l’anamorphose, en une expérience en 360°. L’expérience consistera de tourner autour de la lune pour en découvrir la face cachée et de créer autour de celle-ci une constellation de mots-clefs déstructurés qui deviennent lisibles quand on se positionne face à eux, l’effet d’anamorphose.
Les challenges sont multiples :
- Découverte de la réalité augmentée
- Création des mots clefs déstructurés en 3D
- Export depuis Blender
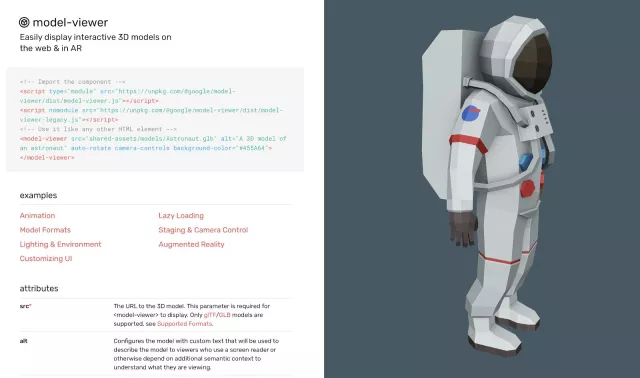
- Intégration avec le composant web Model-viewer de Google

Découverte de la réalité augmentée
Notre choix s’est rapidement porté sur model-viewer (de Google) qui est un composant Web qui permet le rendu des modèles 3D interactifs - en option en Réalité Augmentée via l’ARCore de Google et son composant Scene Viewer - et assez facile à prendre en main. De plus sa compatibilité est assurée sur autant de navigateurs et d'appareils que possible.
Les formats utilisés par le composant model-viewer sont le glTF et l’USDZ. Le glTF est la représentation au format de fichier binaire des modèles 3D enregistrés dans le format de transmission GL (glTF). Il est pris en compte sur la plateforme Android, tandis que L’USDZ est son pendant iOS, pris en charge par l’ARKit d’Apple.

Création des mots clefs déstructurés en 3D
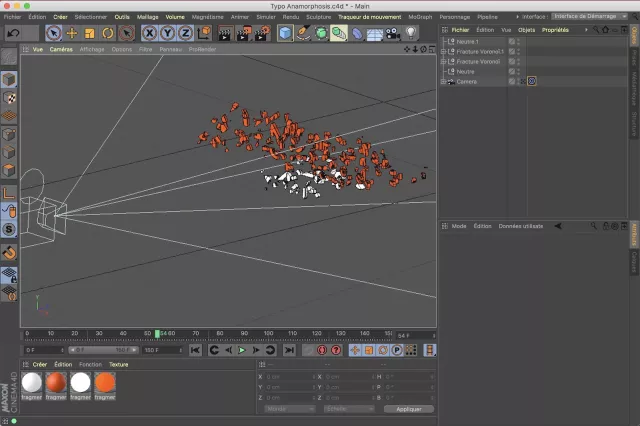
Cela fait plus de 10 ans que nous utilisons le logiciel C4D pour la modélisation et l’animation 3D. Créer ces anamorphoses a été un vrai challenge car si il est assez aisé de reconstituer des anamorphoses d’image planaire, il était bien plus compliqué de l’appliquer à des meshs 3D.
De plus, nous avions une idée précise du rendu que nous souhaitions. Nous avons dû écrire un script pour créer automatiquement ces mots-clefs éclatés en particules afin de créer un anneau autour de la lune, un peu comme les anneaux de Saturne. Le développement d’un plugin spécifique à cet effet est d’ailleurs en cours pour C4D.

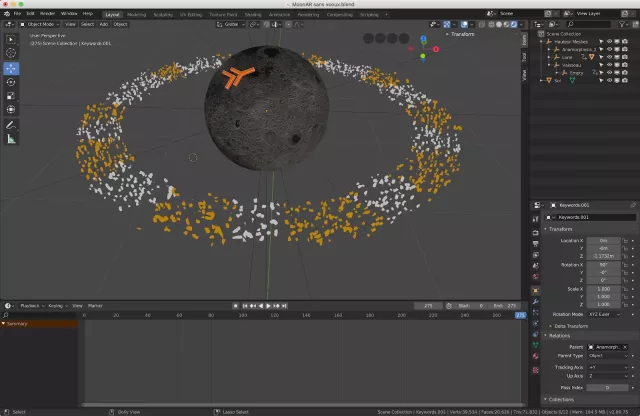
Export depuis Blender
Blender nous a paru être le logiciel le plus adapté pour exporter les modèles 3D au format glTF.
Après un export de C4D vers Blender au format FBX, permettant de conserver les animations, il nous a fallu optimiser le modèle 3D au niveau des animations ainsi que des matériaux pour les rendre conformes aux spécificités du rendu 3D temps-réel. La lune est un modèle 3D créé par Gherald3D et acheté sur la plateforme turbosquid.

Intégration avec Model-viewer
Une fois le modèle 3D intégré avec Model-viewer, nos tests en réalité augmentée ont commencé sur tablette et mobile, directement depuis les navigateurs Chrome pour Android et Safari pour iOS.
Nous avons constaté que certains smartphones Android récents ne supportaient pas l’AR, cela dépend des modèles de téléphones et de leur GPU. Pour iOS, c’est depuis la version iOS 11 que les iPhones et iPads supportent ARKit. L’excellente intégration AR avec iOS 13 permet d’avoir une expérience de qualité sur iPhone et iPad selon bien sûr la performance de l’appareil.
Pour les appareils qui ne supportent pas l’AR (en premier lieu les ordinateurs), le modèle 3D est tout de même visible et l'expérience 3D reste intéressante même si la découverte des mots-clefs autour de la lune n’a pas la même saveur.
Conclusion
Notre premier projet en réalité augmentée nous a donné beaucoup d’idées d’utilisation de cette technologie pour différents projets. Il nous a permis de comprendre et de maîtriser la chaîne de production et d’intégration 3D pour proposer à nos clients des expériences en AR dans des domaines très variés.
L’exemple du secteur de la formation, dans lequel l’agence est active depuis 15 ans, est particulièrement porteur de projets en réalité augmentée pour ses capacités pédagogiques et participatives.
Il est fort à parier que tous les acteurs de tous les secteurs proposeront dans un avenir proche des projets ambitieux et immersifs.
Aux créatifs de s’emparer de ce sujet passionnant !





